Table of Contents
In this essay, we will dive into web localization best practices. They start by understanding your audience and their culture, combining human translation with smart tools, adapting UI/UX for local users, optimizing URLs and SEO, and thoroughly testing the localized version. We will also discuss how to keep your content updated and consistent.
Know your target audience and local culture
You should begin your website localization process by identifying its target audience that is most likely to seek its services or products, as this will help you in determining which design and content choices that will to appeal to that audience and capture its interest.
The localization process itself involves two aspects; one related to design – things like colors and visuals – and the other is the content itself. Paying attention to both aspects is considered to be among website localization best practices.
Sure, things like age, gender, and interests are basic starting points for identifying your target audience — but if you’re planning to expand your business to international markets, there’s a lot more to think about. You also need to consider local culture, social norms, and even religious customs. For example, speaking to an American audience is very different from speaking to an Arab one. In the U.S., a term like “Black Friday” is widely accepted and understood. But in many Arab countries, the term can be seen as culturally or religiously insensitive, which is why businesses often use “White Friday” instead.
This highlights just how important it is to consider local cultural factors and understand your target audience as this falls into website internationalization best practices. These factors often shape the kind of language you use — whether it’s formal or casual, in standard language or a local dialect. Take Arabic, for example: the way you write for a Gulf audience is very different from how you’d write for an Egyptian audience, whether you’re addressing them separately or together. That’s why it’s so important for a website to really understand who it’s talking to — how they think, what tone they relate to, and what kind of language will connect with them most naturally and effectively.
There are several factors that shape the style used in website localization, and some of the most important ones include:
- Age group and education: These determine the simplicity or formality of the style and the variety of vocabulary.
- Local language and dialect: Terminology and linguistic styles appropriate to the audience’s dialect should be chosen.
- Values and interests: The audience prefers topics and examples that are consistent with their culture, so unfamiliar terms or references should be avoided.
- User goal and context of use: Knowing the reason for visiting the website (shopping, information, or communication) helps in crafting content that meets their needs.
Web Localization Best Practices: Human or Machine?
We already know that website localization process can come with major challenges, especially when we talk about huge websites and large content. And in today’s highly competitive markets and fast-paced digital landscape, machine translation tools can be an attractive option for companies and websites for their speed and ability to handle large volumes of text. However, machine translation still misses the mark when it comes to things like cultural details or creative messages. For example, it might not be able to translate a catchy slogan in a way that feels right to the local audience. That’s why you still need a real person; someone who understands the culture and knows how to write messages that truly connect with people.
But that doesn’t mean we should ignore modern translation tools. In fact, they’re very helpful for keeping translations accurate and consistent; especially when your website content keeps changing. Tools like CAT (Computer-Assisted Translation), translation memories, and term databases help translators work faster and stay on track, even with a lot of updates, and insures the website localization process reflecting best practices of the field. We’ll talk more about these tools later in the essay.
Adapting the user interface/user experience to provide a seamless local experience
To reflect website localization best practices, you need to make your website easy and enjoyable for local users, and design it based on what they actually need, how they behave, and what they expect in their culture. That means following some basic rules that help create a smooth and engaging experience, no matter where your users are. Here are five key tips to help you do that:
Know your users
As we mentioned earlier, the first and most important principle is knowing your users. You need to understand who they are, what they’re looking for, what they need, and how they think and behave. This means conducting user research, building user personas, mapping their journey through your website, and testing your assumptions with real users. When you have a clear picture of your audience, you’re in a much better position to design experiences that are relevant, useful, and truly appealing to them.
Define goals
The second principle is defining clear goals. Every design needs a purpose — a clear understanding of what it’s trying to achieve, what problem it’s solving, and what value it’s delivering. These goals should align with your business objectives, your users’ needs, and any technical limitations you’re working within. It’s also important to set realistic, measurable success criteria and to track progress along the way to make sure the design is actually meeting its goals.
Follow design standards
The third principle is sticking to design standards. Following established best practices — like usability guidelines, accessibility standards, and common design patterns — helps create a smoother and more intuitive experience. Using consistent and familiar elements such as colors, fonts, icons, and navigation makes the interface easier to understand. Visual principles like hierarchy, contrast, alignment, and balance also play a big role in guiding users’ attention. When you follow these standards, you build a user experience that feels familiar, easy to use, and easy to remember.
Simplify the design
The fourth principle is to keep the design simple. Anything that’s unnecessary, repetitive, or likely to distract or confuse the user should be removed. Focus on what really matters — the most important and frequently used tasks — and make sure users get clear, concise instructions and feedback along the way. It also helps to apply the principle of progressive disclosure, which means showing users only what they need, when they need it. A simplified design not only makes things easier for users, but also creates a more efficient and elegant experience overall.
Consistency and coherence
The fifth principle is consistency and coherence. Your design should feel unified across all platforms, devices, and channels — and it should match both user expectations and your brand’s identity. That means using the same terminology, tone, and visual style throughout the experience, without contradictions or mixed signals. It’s also important to create a clear, coherent flow that guides users smoothly from one step to the next with helpful cues and transitions. When your design is consistent and coherent, users are more likely to trust it, remember it, and come back to it.
Address Technical Aspects: URLs, Encoding, and SEO
Besides language and culture aspects, website localization process involves important technical factors that can significantly impact your site’s accessibility, searchability, and overall performance. Key among these are URLs, text encoding, and search engine optimization (SEO), all of which need to be handled carefully to ensure a smooth and effective localized experience.
A URL is the link that lets visitors access specific pages on your website. It tells both users and search engines where a piece of content, like a page or file, is located. Since the URL is often the first thing people (and search engines) see, it’s important to have a clear strategy for how you represent different languages in it. One of the most common and approaches is using subdirectories, such as example.com/fr/ for French content or example.com/ar/ for Arabic content.
Encoding is the process of converting data into a format that displays correctly across different platforms, devices, and languages. When it comes to website localization best practices, UTF-8 is considered the best choice for localization because it supports a wide range of characters, including non-Latin scripts like Arabic, making it reliable for multilingual websites.
Another aspect of website localization best practices is to develop an SEO-friendly website. SEO means search engine optimization, and it is the process of improving your website so that it ranks higher in search engine results and becomes easier for users to find. It involves researching what people in each target market are actually searching for, and adapting your content accordingly. This includes optimizing page titles, meta descriptions, headings, and even translated URLs. A well-localized and SEO-friendly site helps drive more organic traffic and ensures your content reaches the right audience in every language.
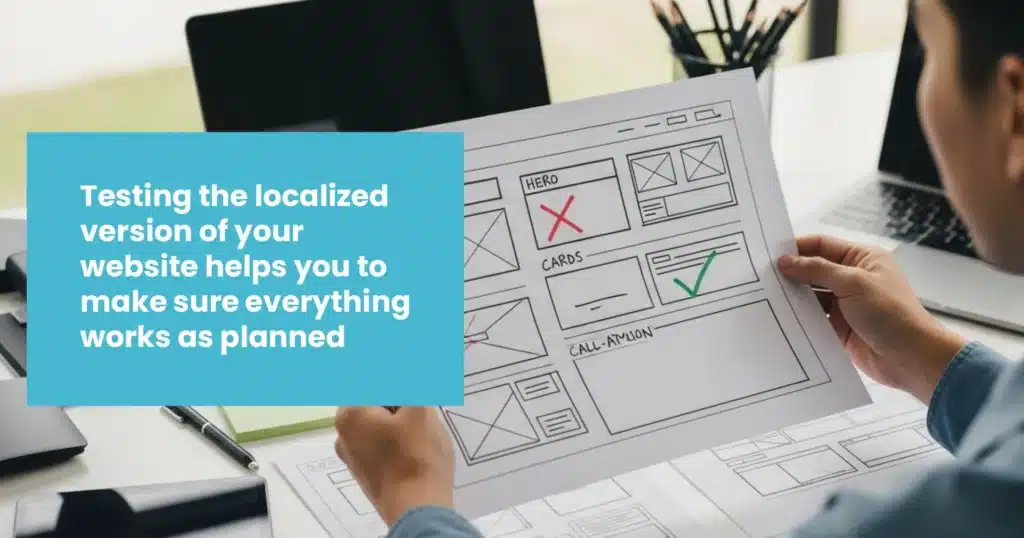
Test the Localized Version Before Launch
Testing the localized version of your website is one of the most important website localization best practices. It helps you to make sure everything works as planned; from the content and layout to how users interact with it. It’s also your chance to catch any mistakes, wrong formatting, or messages that might not make sense to local users. Here’s a step-by-step guide to help you follow this best practice:
1. Test the website’s functionality and user interface
After localizing your website, check that everything still looks as it should. Start by focusing on the layout of the website, because—quite simply—customers like things that look nice. You might also need to test pop-ups to make sure they continue to display properly after localization.
2. Checking website content
During the second phase, testers should check the accuracy of translations throughout your website.
When checking the content, you should make sure that the lists are still in the right order, especially if they are supposed to be in alphabetical order.
Don’t forget to take regional standards and culturally significant terms, symbols, or colors into account when checking your web content. This includes checking that product names may have a different meaning after translation.
3. Validate the results
The final part of your localization testing is the most important. It’s time to ask your team of testers to submit their final reports, listing any errors they noticed or issues they encountered.
You should review the feedback provided, analyze the results of your test cases, and make adjustments to your website where needed.
Keep Localized Content Fresh and Aligned
A very important step in your website localization process is to keep your localized content fresh, it’s essential to stay in sync with updates made to the original (source) website. Any modification in the original content should be reflected in the localized versions as soon as possible whether it’s new product descriptions, blog posts, or policy changes. This requires setting up a clear workflow between content creators, translators, and localization managers.
Using content management systems (CMS) integrated with translation tools can help automate notifications whenever changes are made, ensuring that no updates slip through the cracks.
Maintaining alignment across different languages also means being consistent in how terms, phrases, and brand messaging are translated over time. This is where tools like translation memory (TM) and terminology databases become extremely valuable. These tools store previously translated content and approved terms, helping translators use consistent language and style throughout the site — even when updates are made months or years apart.
Even when no major updates are made to the source content, it’s still considered among website localization best practices to to regularly review your localized pages. Language evolves, user expectations change, and what was once relevant may no longer resonate with local audiences. Schedule periodic audits of your translated content to identify outdated information, tone inconsistencies, or cultural mismatches.
Use Professional Localization Tools
In today’s global digital landscape, localizing a website efficiently and accurately demands the support of professional localization tools. These tools make life easier by helping content creators, translators, and developers stay on the same page and avoid mistakes; a vital requirement for adhering to website localization best practices.
We already mentioned two of the most useful features in professional localization tools; they are translation memory (TM) and terminology databases. Again, translation memory keeps a record of past translations, so translators can reuse the same wording for similar content — which saves time and keeps things consistent. Terminology databases, on the other hand, store approved translations for important terms like product names or brand phrases, helping maintain consistency and clarity across the entire website.
Many professional localization tools offer integration with popular content management systems and platforms like WordPress, Drupal, or Adobe Experience Manager. This integration allows content to flow directly from your website into the localization platform — and back again — with minimal manual handling. Some tools also include automation features that detect new or updated content and automatically flag it for translation. This is particularly useful for websites that are frequently updated, such as e-commerce platforms, blogs, or software documentation sites.
How ClickTrans Can Help You Localize Your Website
If you’re looking to expand your online presence and reach new international audiences, having a properly localized website is essential. ClickTrans makes this process easier by offering a smart, flexible, and cost-effective way to connect with professional translators from around the world.
Whether you’re just getting started or looking to scale your localization efforts, ClickTrans provides the tools and support you need to create a website that truly speaks your audience’s language — both literally and culturally.
Looking for accurate, certified, and fast translations?
Contact us today and request a free quote.
Conclusion
Web localization best practices means knowing your audience, using the right tools, and keeping your site fresh, friendly, and ready for every market you reach.
Frequently Asked Questions
Why does it matter who my audience is when localizing a website?
Because people connect with content that speaks their language, style, and culture. Knowing your audience helps you create something that truly clicks with them.
Is using Google Translate or AI tools considered website localization best practices?
Not really. They’re fast, but they miss cultural context and can make your site sound awkward. A real person knows how to get the tone and message right.
What tech stuff should I think about when localizing?
Make sure your URLs make sense in different languages, use proper text encoding like UTF-8, and update your SEO for each local market.
How do I know if my localized site actually works?
Test everything from how the site looks to whether the translations make sense. Catch issues early so local users get a smooth, natural experience.